Artikel Terkait Sederhana Dan Keren Untuk Blog AMP dan Non AMP
Tuesday, July 16, 2019
Add Comment
Artikel terkait atau Related post merupakan salasatu widget yang terbilang penting dalam sebuah blog, karena widget tersebut dapat membantu untuk mempermudah pembaca agar bisa mengetahui artikel lainya yang terkait satu kategori dengan artikel yang sedang di bacanya.

Nah, untuk kali ini Blog Mang Admin menyajikan beberapa kode html untuk membuat artikel terkait yang sederhana dan keren khususnya blog AMP dan Juga khusus untuk blog template biasa (non Amp).
Sebenarnya sudah banyak yah yang membagikan postingan untuk cara membuat artikel terkait di blogger, namun biar lebih fokus dalam membuat artikel terkait untuk blog, tidak ada salahnya jika saya bagikan sekaligus keduanya, yaitu untuk membuat artikel terkait yang valid AMP Dan untuk yang Non AMP.
Langsung sajah
Namun dalam penggunaan template blog yang berbasis AMP ini, pastinya akan sedikit berbeda dengan template blog biasa atau non amp.
Nah, untuk anda yang kebetulan mempunyai sebuah blog dengan tema Amp dan ingin menampilkan widget related post di bawah artikel posting blog, terus lagi bingung mencari cara untuk membuat widget artikel terkait yang benar-benar sudah valid AMP, maka dari itu dibawah ini anda dapat mencobanya mungkin sajah tampilanya cocok yang sedang anda inginkan.
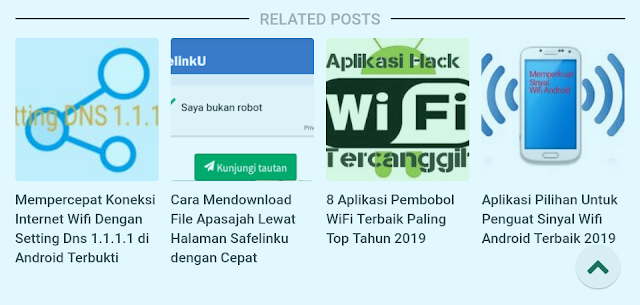
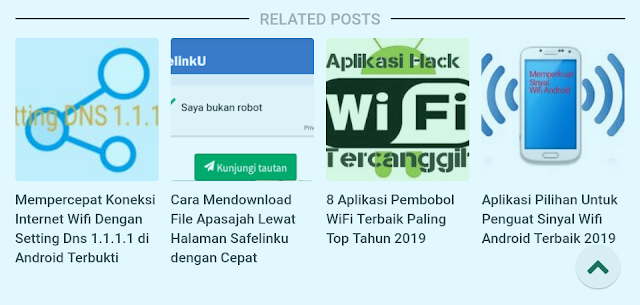
Menurut Mang Admin pribadi tampilan dari artikel terkait ini sudah sangat keren sekali untuk blog yang memakai template AMP, selain itu sudah mendukung untuk halaman blog AMP.
Kodenya:
Pasang kode di bawah ini di bagian tag artikel postingan temukan kode <data:post.body/>. Apabila kode seperti itu lebih dari satu cari yang paling akhir, lalu letakkan kode di bawah ini tepat dibawahnya. ganti yang dikasih warna tanda merah dengan nama alamat blog anda.
Saran Mang Admin jika kode kode di atas terjadi error, silahkan kembalikan sajah template blog anda jangan dipaksakan. Demikian untuk cara membuat artikel terkait/related pos Valid AMP dan Non AMPTerimakasih telah berkunjung mudah-mudahan bisa membantu, silahkan Di coba semoga Berhasil.

Nah, untuk kali ini Blog Mang Admin menyajikan beberapa kode html untuk membuat artikel terkait yang sederhana dan keren khususnya blog AMP dan Juga khusus untuk blog template biasa (non Amp).
Sebenarnya sudah banyak yah yang membagikan postingan untuk cara membuat artikel terkait di blogger, namun biar lebih fokus dalam membuat artikel terkait untuk blog, tidak ada salahnya jika saya bagikan sekaligus keduanya, yaitu untuk membuat artikel terkait yang valid AMP Dan untuk yang Non AMP.
Langsung sajah
Artikel Terkait Untuk Blog AMP
Seorang Blogger pastinya sudah sangat mengenal dengan yang namanya template Amp (akselerated mobile page), yang dapat membuat halaman situs atau blog lebih cepat walaupun dalam keadaaan jaringan yang lembek.Namun dalam penggunaan template blog yang berbasis AMP ini, pastinya akan sedikit berbeda dengan template blog biasa atau non amp.
Nah, untuk anda yang kebetulan mempunyai sebuah blog dengan tema Amp dan ingin menampilkan widget related post di bawah artikel posting blog, terus lagi bingung mencari cara untuk membuat widget artikel terkait yang benar-benar sudah valid AMP, maka dari itu dibawah ini anda dapat mencobanya mungkin sajah tampilanya cocok yang sedang anda inginkan.
Menurut Mang Admin pribadi tampilan dari artikel terkait ini sudah sangat keren sekali untuk blog yang memakai template AMP, selain itu sudah mendukung untuk halaman blog AMP.
Kodenya:
Pasang kode di bawah ini di bagian tag artikel postingan temukan kode <data:post.body/>. Apabila kode seperti itu lebih dari satu cari yang paling akhir, lalu letakkan kode di bawah ini tepat dibawahnya. ganti yang dikasih warna tanda merah dengan nama alamat blog anda.
<b:if cond='data:blog.pageType == "item"'>Pasang juga CSS nya tepat di bagian Style Amp Costum
<b:if cond="data:post.labels">
<b:loop index="x" values="data:post.labels" var="label"> <b:if cond="data:x==0">
<div id="related-posts">
<h3>
Artikel Terkait</h3>
<amp-iframe expr:src=""https://cdn.rawgit.com/MuhAkram/Blog/master/related-post.html?url= Alamat blog anda &colortitle=000000&colordesc=000000&back=ffffff&item=both&style=thumbnail&label=" + data:label.name" frameborder="0" height="420" layout="fixed-height" sandbox="allow-scripts allow-same-origin allow-modals allow-popups"> </amp-iframe> </div>
</b:if></b:loop>
<div class="clear">
</div>
</b:if></b:if>
/* CSS ARTIKEL TERKAIT AMP*/Untuk ukuran dan warna dapat di sesuaikan sendiri sajah yang di inginkan.
#related-posts {background:#fff;font-size:20px;margin:0;padding:20px;}
#related-posts h3 {text-align:left;font-size:140%;color:#666;margin:0;padding:0}
Artikel Terkait Sederhana Dan Keren Untuk Blog Biasa Non AMP
Temukan kode </head>. Sudah ketemu, copy script dibawah ini letakan tepat dibawahnya.<script type="text/javascript">Temukan lagi kode <data:post.body/>, lalu copy kembali kode dibawah ini sisipkan tepat dibawah kode diatas.
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
/* CSS ARTIKEL TERKAIT */
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Saran Mang Admin jika kode kode di atas terjadi error, silahkan kembalikan sajah template blog anda jangan dipaksakan. Demikian untuk cara membuat artikel terkait/related pos Valid AMP dan Non AMPTerimakasih telah berkunjung mudah-mudahan bisa membantu, silahkan Di coba semoga Berhasil.

0 Response to "Artikel Terkait Sederhana Dan Keren Untuk Blog AMP dan Non AMP"
Post a Comment
Semua Komentar, saran, dan kritik akan saya terima dengan senang hati, tuliskan komentar yang sesuai dengan topik postingan halaman, komentar tidak sopan, spam, dan berisi tautan, tidak akan tampil.